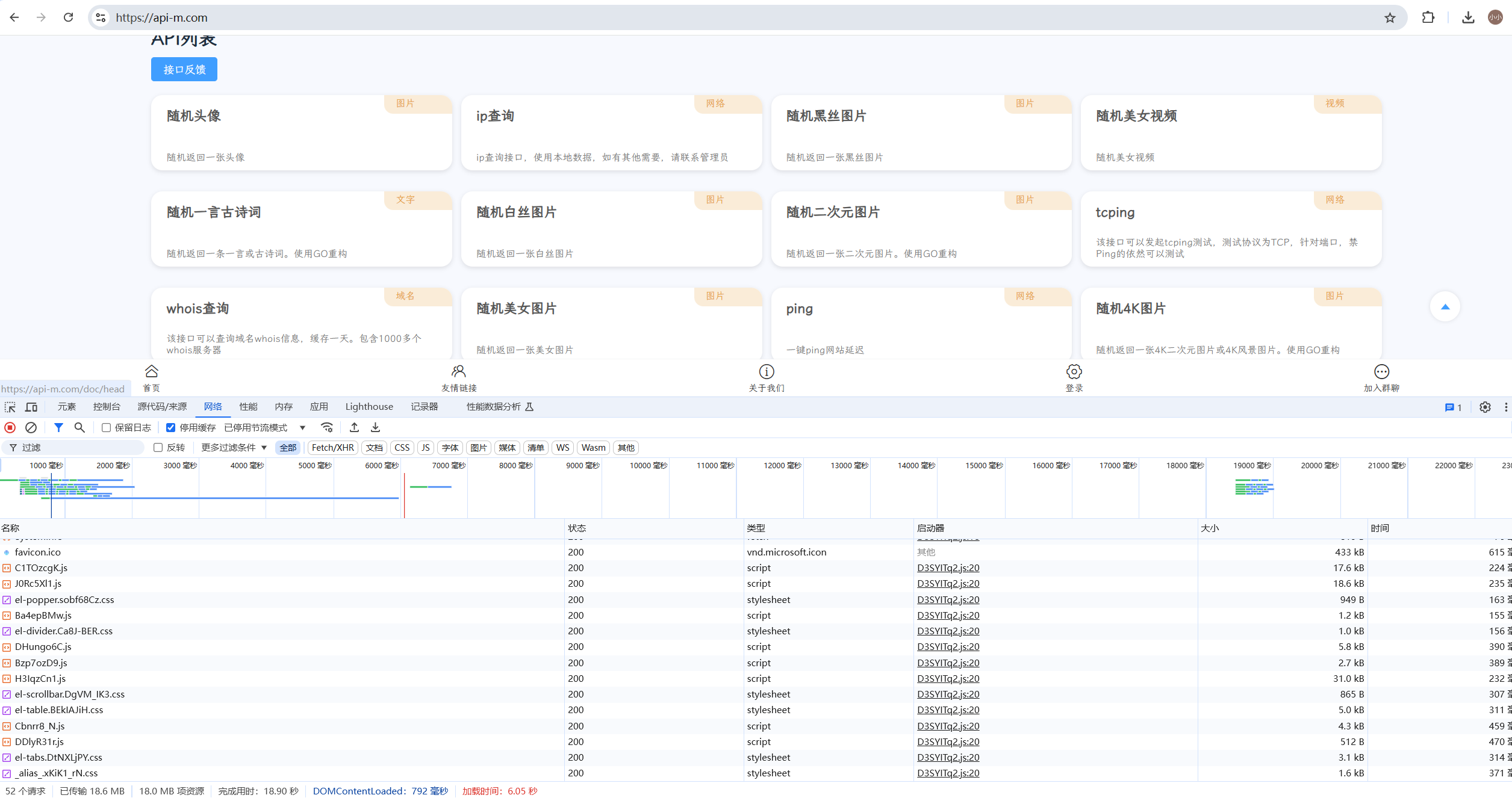
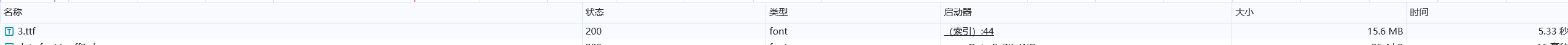
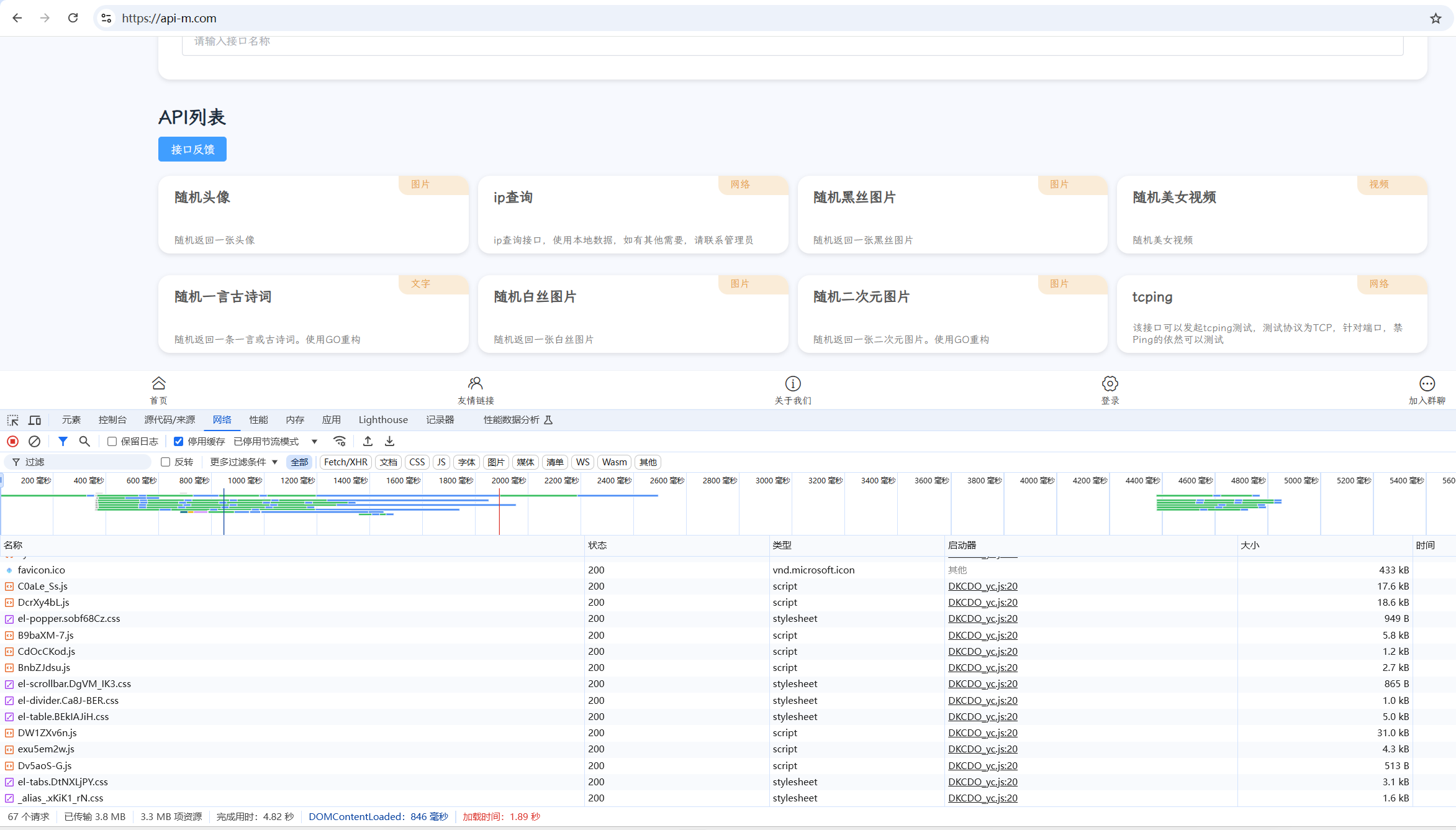
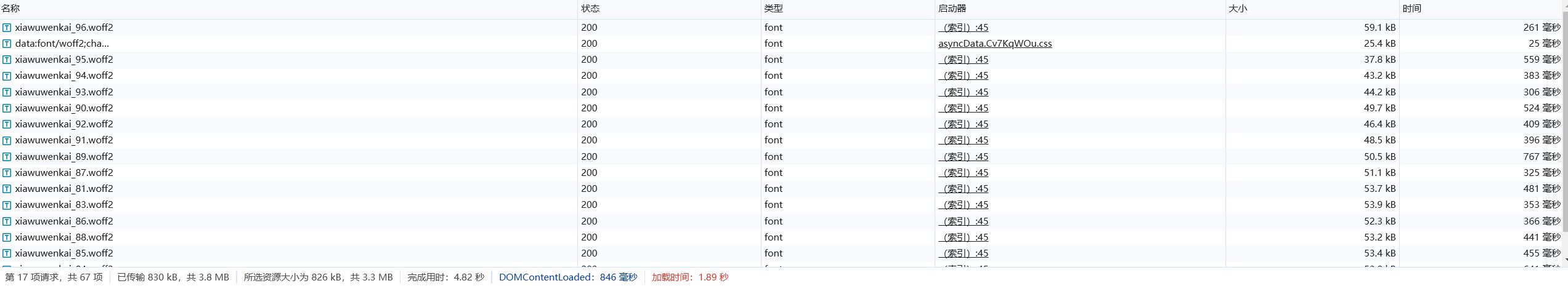
Loading... ## 前言 Hello大家好,我是小小,今天给大家分享一个免费、高效的字体分片工具。 为什么要使用字体分片呢?对于中文字体来说,动辄几十 M 的体积非常常见,而我们服务器的带宽根本承受不住这么大的流量,这时候字体加载的优化就显得尤为重要。 接下来给大家展示一下不使用字体分片和使用字体分片之后的速度差异 ### 不使用字体分片   我们可以看到整个页面完全加载完需要长达6秒的时间,这对于用户体验来说是非常差的 如果采用小带宽服务器,那么这个加载时间还会更长 ### 使用字体分片   我们可以看到,在将字体分片之后,加载速度提升了好几倍 ## 如何使用字体分片 作者github:https://github.com/daidr/font-css-subset/tree/main 我自己搭建的一个地址:https://font.xxhzm.cn/ 我们可以直接访问https://font.xxhzm.cn/,输入字体名称,上传需要分片的字体,然后在网站中引用下载的 css 就可以啦 猜你想看 每日一学:PHP 中的 array_keys函数详解 PHP获取用户的真实ip地址 封装ajax请求 求助帖!关于axios跨域的问题 - 已解决 Golang 中 printf 占位符详解 每日一学:PHP 中的array_search函数详解 Linux常用命令 使用宝塔面板部署Node项目 每日一学:PHP 中的array_change_key_case函数详解 发现未知可能性!小小API引领你的创新之旅! 最后修改:2024 年 11 月 03 日 © 允许规范转载 赞 1 如果觉得我的文章对你有用,请随意赞赏
3 条评论
滴!学生卡!打卡时间:00:04:02,请上车的乘客系好安全带~
这篇文章如同一首动人的乐章,触动了读者内心深处的柔软。
滴!学生卡!打卡时间:14:31:11,请上车的乘客系好安全带~