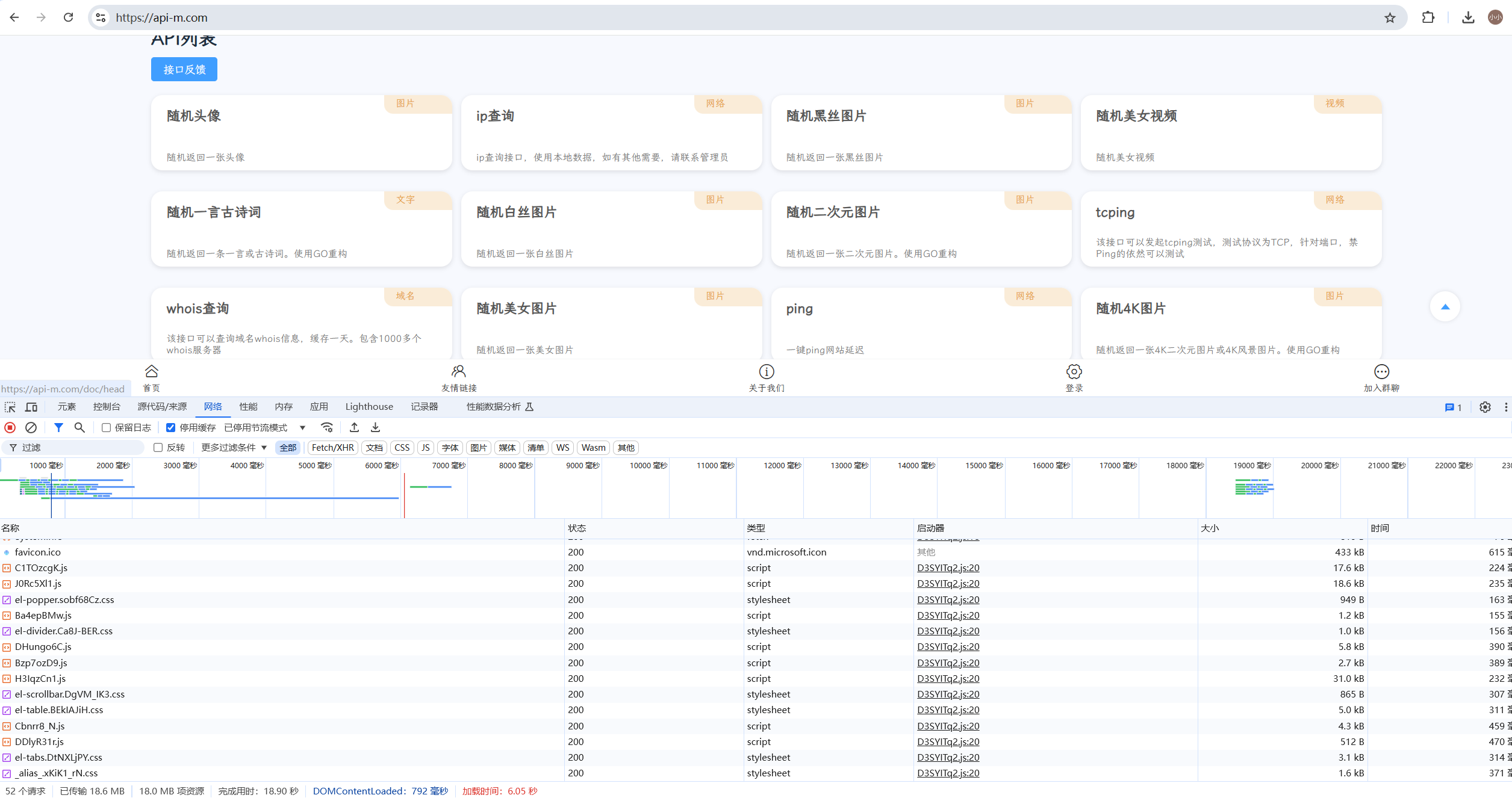
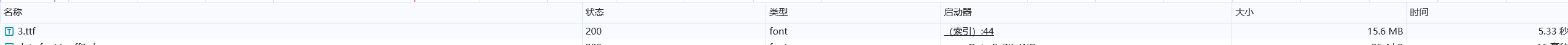
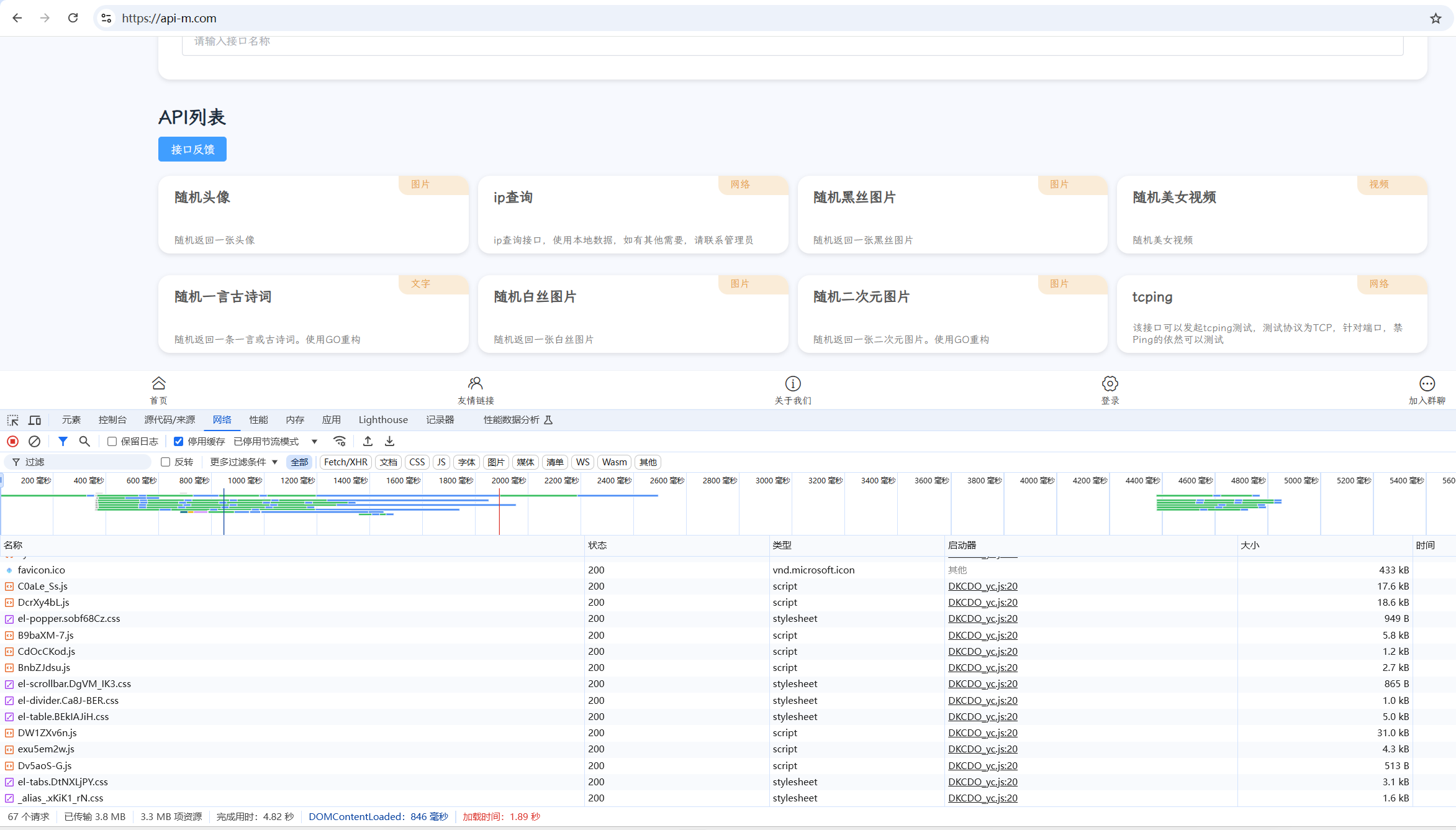
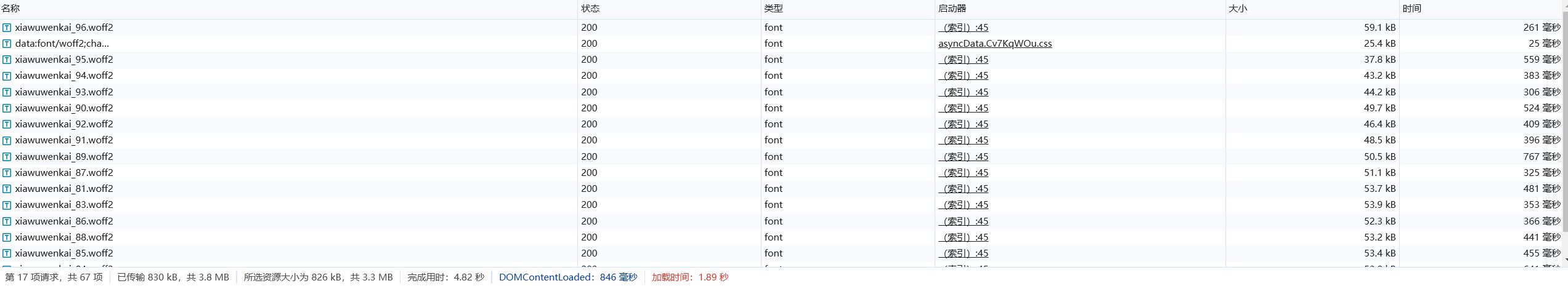
Loading... ## 前言 Hello大家好,我是小小,今天给大家分享一个免费、高效的字体分片工具。 为什么要使用字体分片呢?对于中文字体来说,动辄几十 M 的体积非常常见,而我们服务器的带宽根本承受不住这么大的流量,这时候字体加载的优化就显得尤为重要。 接下来给大家展示一下不使用字体分片和使用字体分片之后的速度差异 ### 不使用字体分片   我们可以看到整个页面完全加载完需要长达6秒的时间,这对于用户体验来说是非常差的 如果采用小带宽服务器,那么这个加载时间还会更长 ### 使用字体分片   我们可以看到,在将字体分片之后,加载速度提升了好几倍 ## 如何使用字体分片 作者github:https://github.com/daidr/font-css-subset/tree/main 我自己搭建的一个地址:https://font.xxhzm.cn/ 我们可以直接访问https://font.xxhzm.cn/,输入字体名称,上传需要分片的字体,然后在网站中引用下载的 css 就可以啦 猜你想看 Vue插槽 每日一学:PHP 中的array_intersect_ukey函数详解 Redis学习之安装Redis 关于设计API接口 PHP面向对象编程 每日一学:PHP 中的array_diff函数详解 小小Blog征稿-投稿入口 每日一学:PHP 中的array_intersect_uassoc函数详解 每日一学:PHP 中的array_column函数详解 Linux 系统安装部署 Redis 完全指南 最后修改:2024 年 11 月 03 日 © 允许规范转载 赞 1 如果觉得我的文章对你有用,请随意赞赏
3 条评论
滴!学生卡!打卡时间:00:04:02,请上车的乘客系好安全带~
这篇文章如同一首动人的乐章,触动了读者内心深处的柔软。
滴!学生卡!打卡时间:14:31:11,请上车的乘客系好安全带~