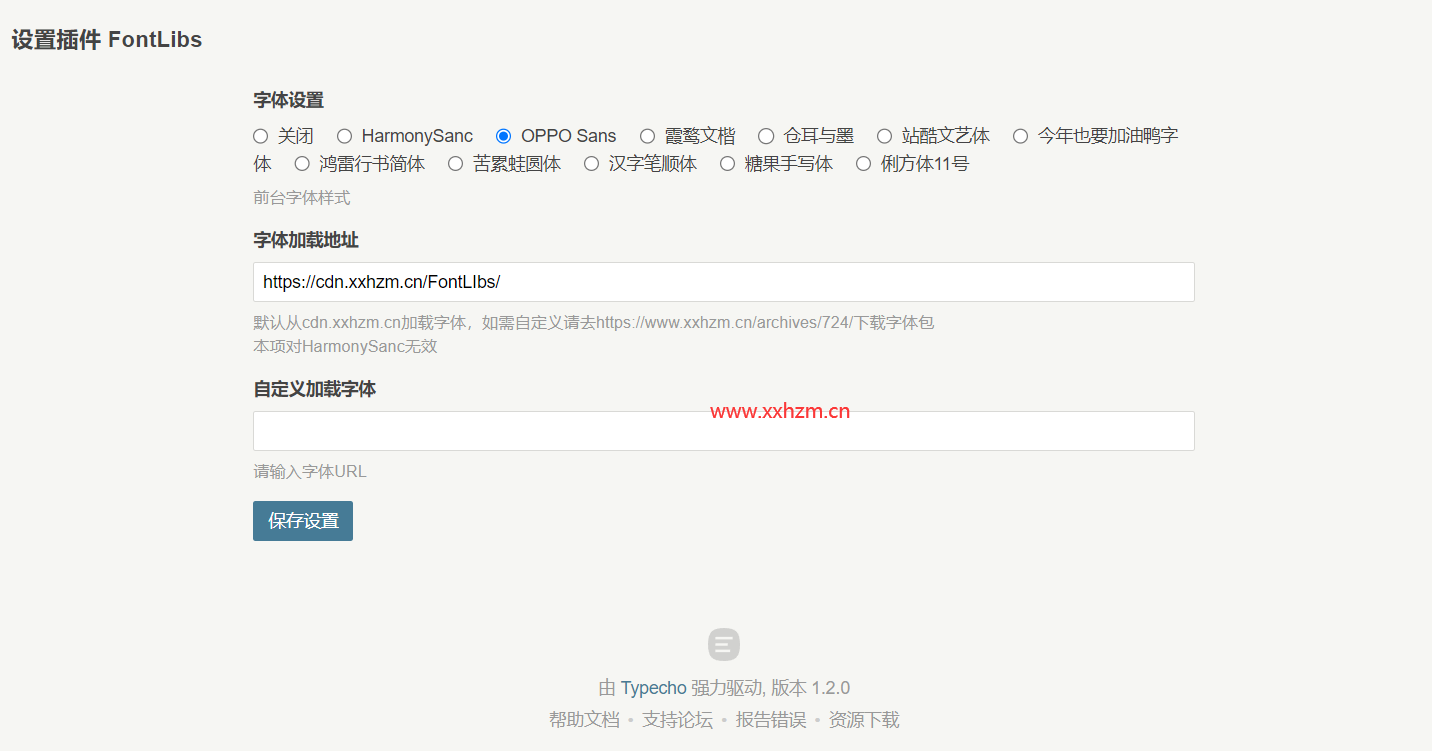
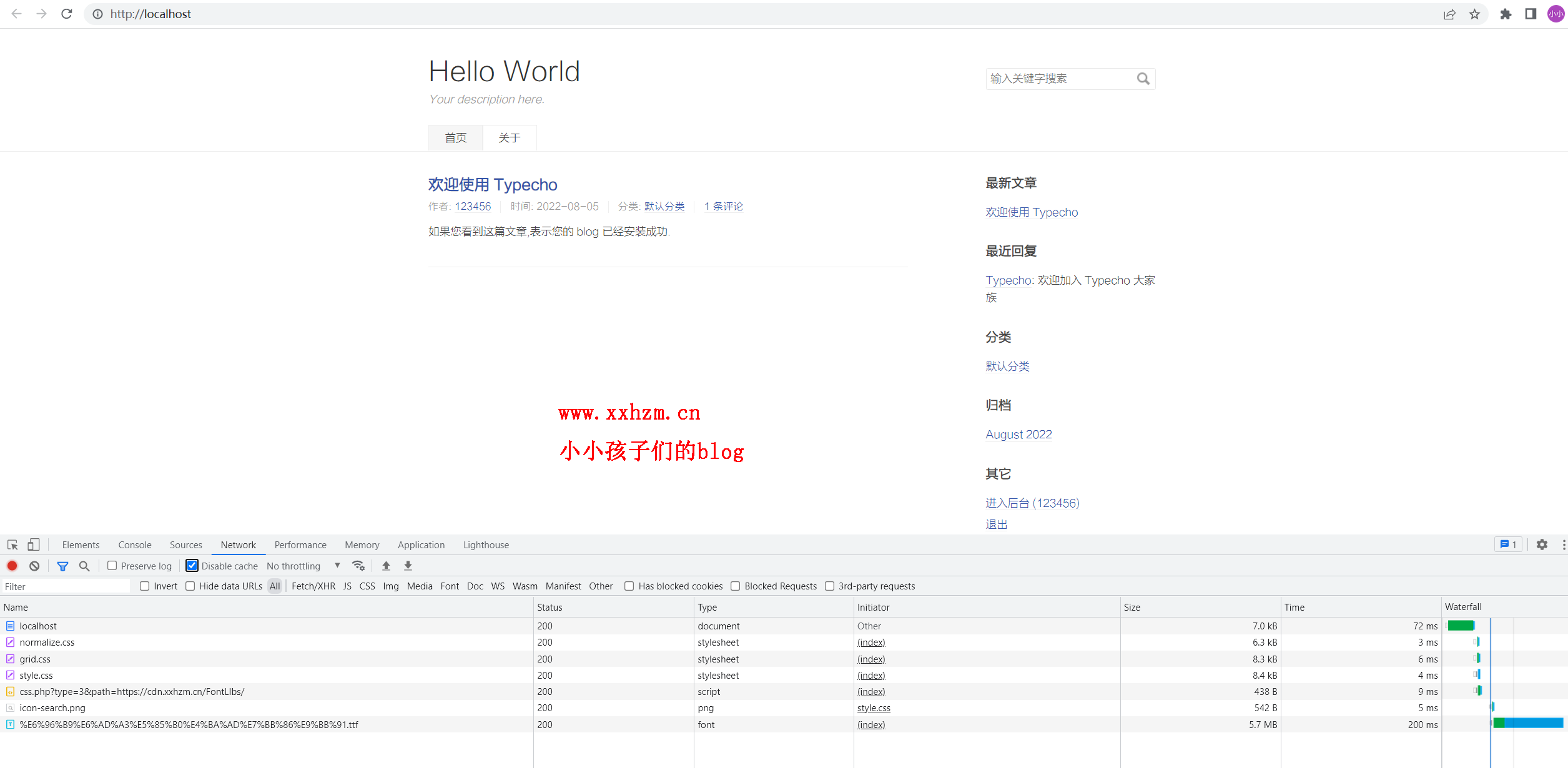
Loading... # 前言 在这篇文章中写过typecho使用HarmonySanc字体<div class="preview"> <div class="post-inser post box-shadow-wrap-normal"> <a href="https://www.xxhzm.cn/archives/442/" target="_blank" class="post_inser_a no-external-link no-underline-link"> <div class="inner-image bg" style="background-image: url(https://cdn.xxhzm.cn/2595557847/handsome/9.0.2/img/sj/8.jpg);background-size: cover;"></div> <div class="inner-content" > <p class="inser-title">给网站更换HarmonySanc字体</p> <div class="inster-summary text-muted"> 之前在这篇文章中,写过更换HarmonySanc字体,但是那个字体的大小差不多有7M,加载速度非常慢。今天,我在刷... </div> </div> </a> <!-- .inner-content #####--> </div> <!-- .post-inser ####--> </div> 但由于还需要手动改动代码非常麻烦,于是我开发了这款FontLibs插件 该插件支持在后台更换前台想使用的字体。 <div class="tip inlineBlock success"> 支持 Typecho`1.2`,`1.1`请自行测试 </div> # 功能   插件内含有11个字体供使用 # 下载 字体下载地址:<div class="hideContent">此处内容需要评论回复后(审核通过)方可阅读。</div> 您可以自行下载存储到cdn上,并在插件后台进行修改。 <button class=" btn m-b-xs btn-success " onclick='window.open("https://xiaoxiaoxx.lanzouc.com/iBivv15z7qch","_blank")'>插件下载</button> <button class=" btn m-b-xs btn-success " onclick='window.open("https://github.com/xxhzm/FontLibs/releases/tag/1.0.3","_blank")'>备用下载地址</button> <button class=" btn m-b-xs btn-info " onclick='window.open("https://github.com/xxhzm/FontLibs","_blank")'>开源地址</button> 将插件上传到usr/plugins目录后解压即可使用,如果解压后存在多文件夹,请参考下图存放  如果您觉得好用的话,可以在github上帮我点一个star,或者在此文章下面留言。 # 更新 **1.0.1** 增加了4个内置字体 增加了自定义字体 **1.0.2** 使用云字体库 全部字体均为免费可商用字体 **1.0.3** 修复 mdui 图标冲突问题 猜你想看 go语言结构体 nuxt3中文官网nuxt3是一个基于Vue.js的静态站点生成器和应用程序框架 jQuery图片移动 每日一学:PHP 中的array_fill函数详解 今天吃什么-解决选择困难症 每日一学:PHP 中的array_diff函数详解 每日一学:PHP 中的array_diff_ukey函数详解 PHP随机生成图片--超级简单 Typecho自动生成Sitemap插件 H5+CSS3+PHP一款好看的登陆代码 最后修改:2023 年 08 月 21 日 © 允许规范转载 赞 59 如果觉得我的文章对你有用,请随意赞赏
310 条评论
感谢分享,想下载这些字体
感谢分享,下载了,看看有什么字体。。
感谢分享
滴!学生卡!
精简
学生卡!打卡时间:22:24:33,请上车的乘客系好安全带~
回复查看OωO
学习一下
3Q,,,问题已经解决,,原来是要把版本号的数字去掉,只留FontLibs就可以了,再次感谢
上传后,启用提示404页面没找到。不知道原因
改一下名字 重命名插件文件夹为FontLibs
滴,支持一下
滴!学生卡!打卡时间:13:34:45,请上车的乘客系好安全带~
特意来下字体ദ്ദി˶•̀֊•́)✧
用上了
谢谢,用上了。记得文件夹名称不要带版本号
滴!学生卡!打卡时间:01:59:36,请上车的乘客系好安全带~
好哎!试试看
66666
滴!学生卡!打卡时间:15:42:52,请上车的乘客系好安全带~