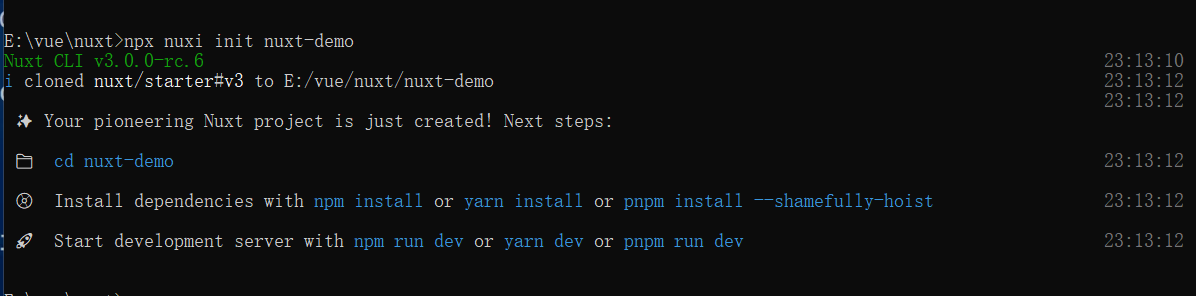
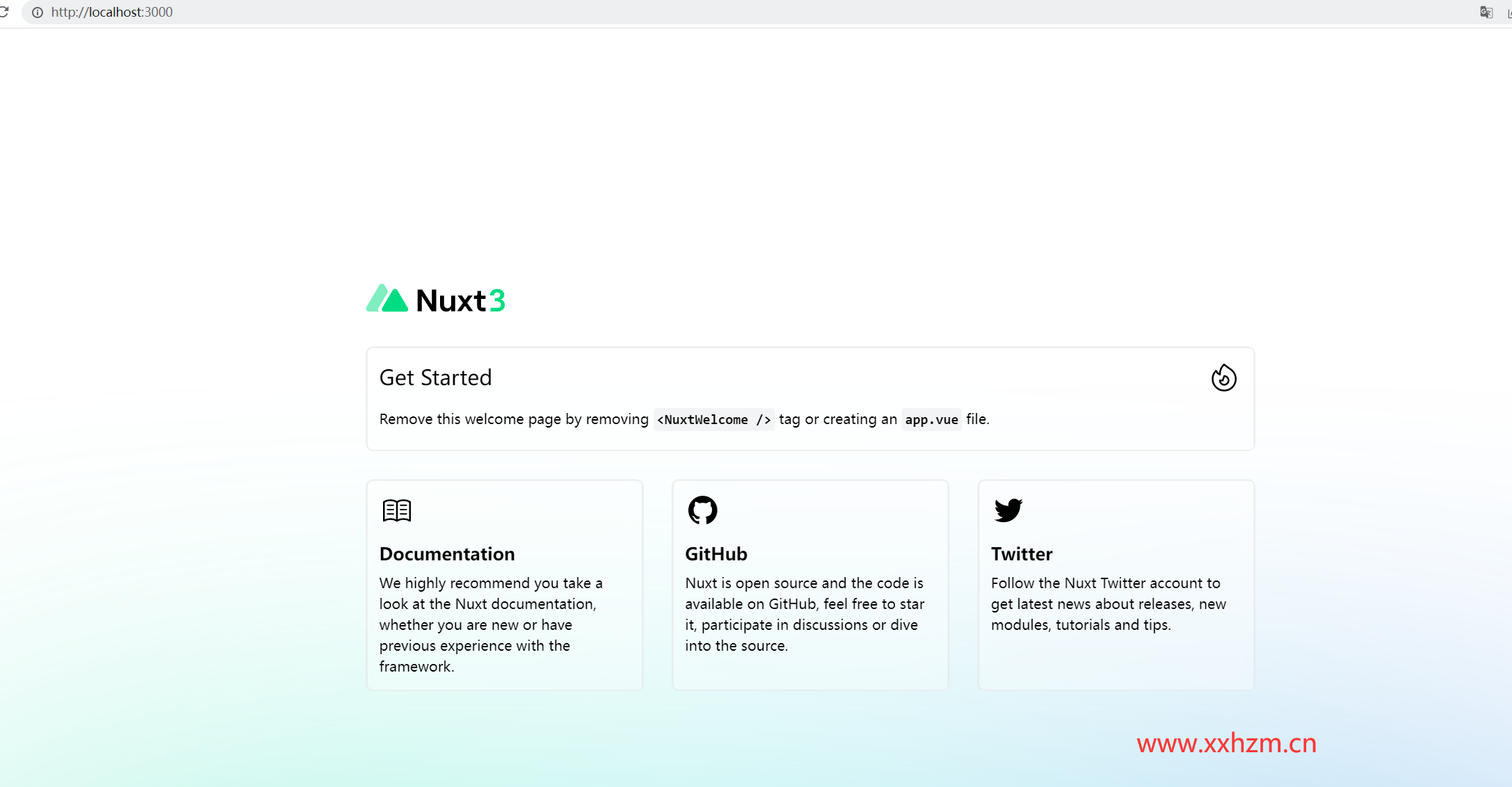
Loading... # Nuxt3学习-简介 ## 简介 **Nuxt3是基于Vue3发布的SSR框架,也是Vue全家桶一员** **使用默认Vue3开发的网站默认都是**[SPA单页面应用程序](https://baike.baidu.com/item/SPA/17536313),但SPA应用程序对SEO极其不友好!!! **已我自己开发的**[TimeMailer时光邮局](https://www.timemailer.cn/)为例,它就是个Vue3开发的SPA程序。 **SPA程序操作都在index.html页面上完成,都由JavaScript来控制,但搜索引擎无法执行JavaScript,所以搜索引擎真正抓取到的就是这种:** ``` <!doctype html><html lang=""><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=0" name="viewport"><link rel="icon" href="favicon.ico"><title>TimeMailer时光邮局-给未来写封信</title><meta name="keywords" content="TimeMailer,时光邮局,给未来写封信,时光邮局官网,时光邮局官方网站,时光邮箱,时光邮局网站"><meta name="description" content="TimeMailer时光邮局 - 给未来写封信,设置好收信时间,未来您将会准时收到今天写下的信"><script defer="defer" src="js/chunk-vendors.c32f6e6a.js"></script><script defer="defer" src="js/app.e60c3872.js"></script><link href="css/app.70579063.css" rel="stylesheet"></head><body><div id="app"></div></body></html> ``` **而我们正常看到的确是这样:**  **而SSR应用呢,则是在服务端进行渲染,渲染完成后再返回给客户端,这样搜索引擎就可以抓取到真实的内容了** **如果你要开发的网站是企业网站、博客网站、购物网站,强力建议使用SSR,但如果是后台管理系统,那么使用SSR和SPA区别不大。** # 安装 **nuxt3官方文档:**[https://v3.nuxtjs.org/](https://v3.nuxtjs.org/) ### 1.使用脚手架创建项目 **进入项目目录打开cmd执行** ``` npx nuxi init nuxt3-demo ``` **说明:** 1. **npx nuxi init是固定命令** 2. **nuxt3-test表示项目名称,可以自定义,保持语义化** **cmd中出现这个表示安装成功** **启动项目:** ``` yarn i or npm i npm dev or yarn dev // 开启服务 ``` **打开 localhost:3000,出现此页面代表安装成功**  # 项目目录 ``` - .nuxt // 自动生成的目录,用于展示结果 - node_modules // 项目依赖包存放目录 - .gitignore // Git的配置目录,比如一些文件不用Git管理就可以在这个文件中配置 - app.vue // 项目入口文件,你可以在这里配置路由的出口 - nuxt.config.ts // nuxt项目的配置文件 ,这个里边可以配置Nuxt项目的方法面面 - package-lock.json // 锁定安装时包的版本,以保证其他人在 npm install时和你保持一致 - package.json // 包的配置文件和项目的启动调式命令配置 - README.md // 项目的说明文件 - tsconfig.json // TypeScript的配置文件 ``` 在vue3 SPA中我们习惯将代码放到src目录下,现在Nuxt3全部转移项目根目录下了 猜你想看 vue状态管理详解以及在vue3中使用vuex JS网页计算器 每日一学:PHP 中的array_count_values函数详解 每日一学:PHP 中的array_uintersect_assoc函数详解 每日一学:PHP 中的array_reduce函数详解 Golang语言优势和其他语言的对比 使用nginx反代jsdelivr vue2对比vue3 每日一学:PHP 中的array_key_exists函数详解 PHP输出99乘法表 最后修改:2022 年 08 月 08 日 © 允许规范转载 赞 1 如果觉得我的文章对你有用,请随意赞赏