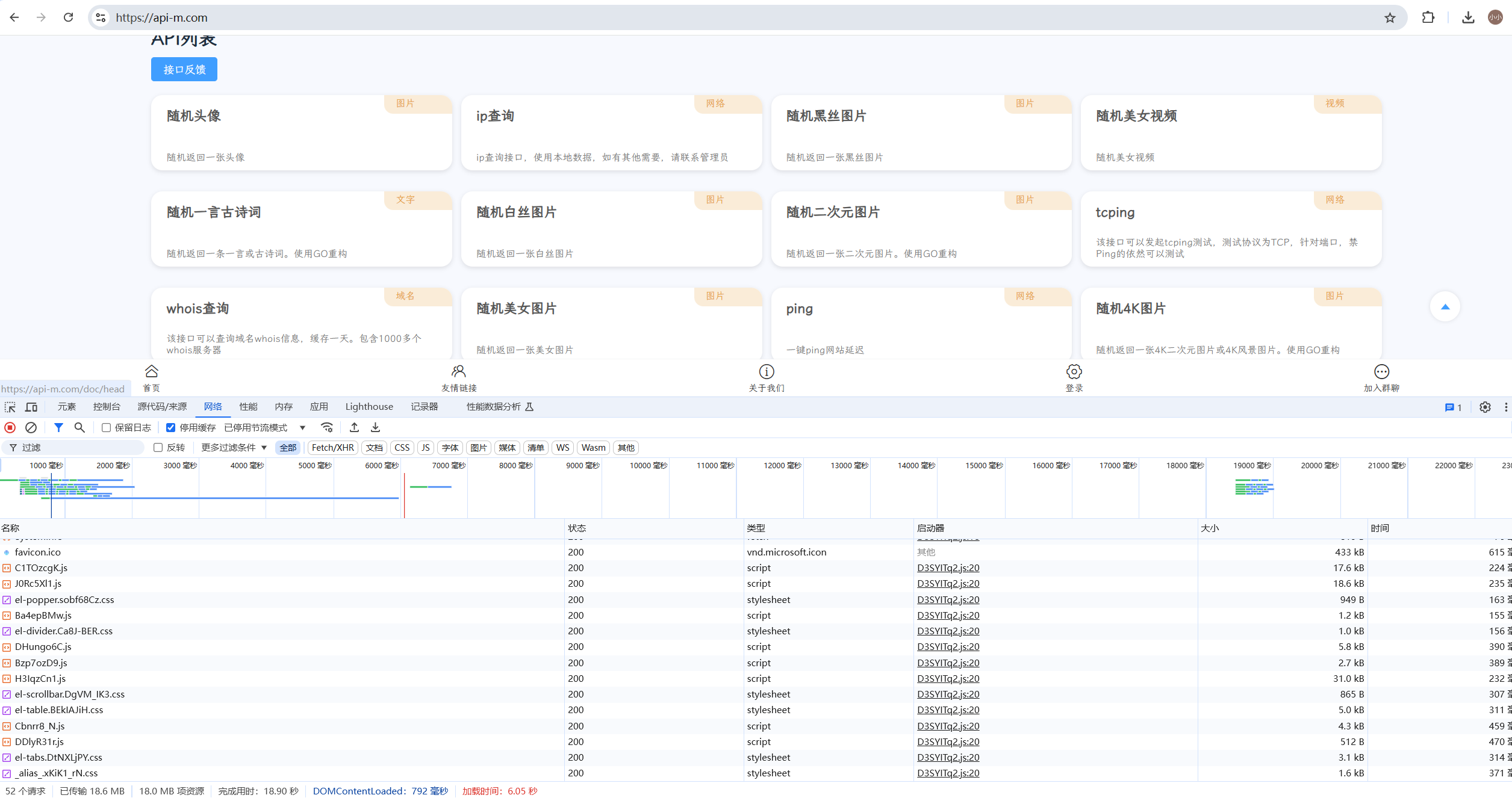
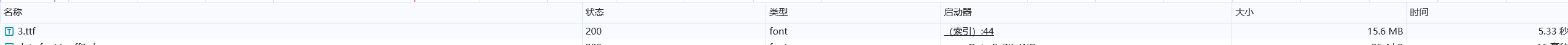
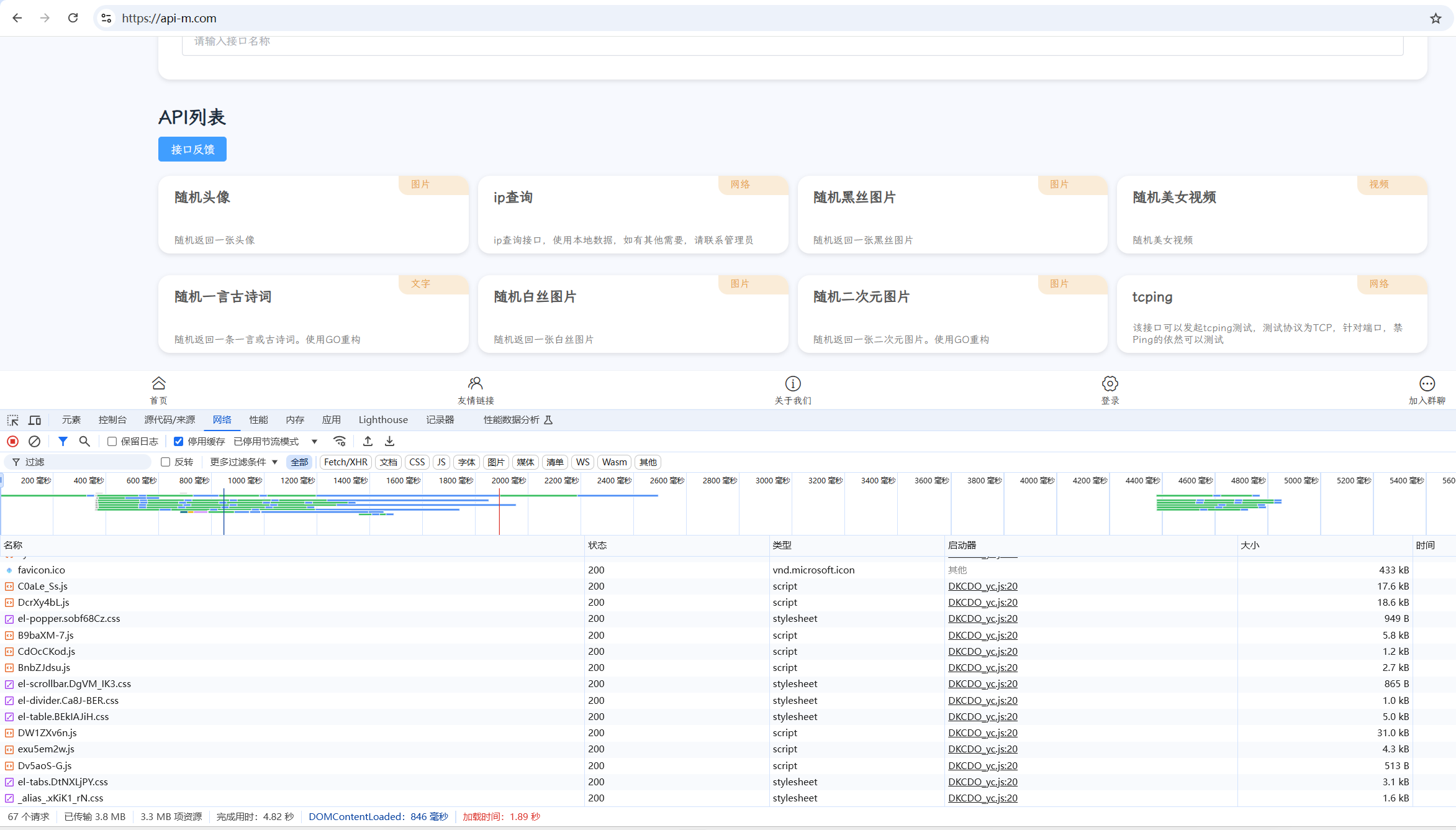
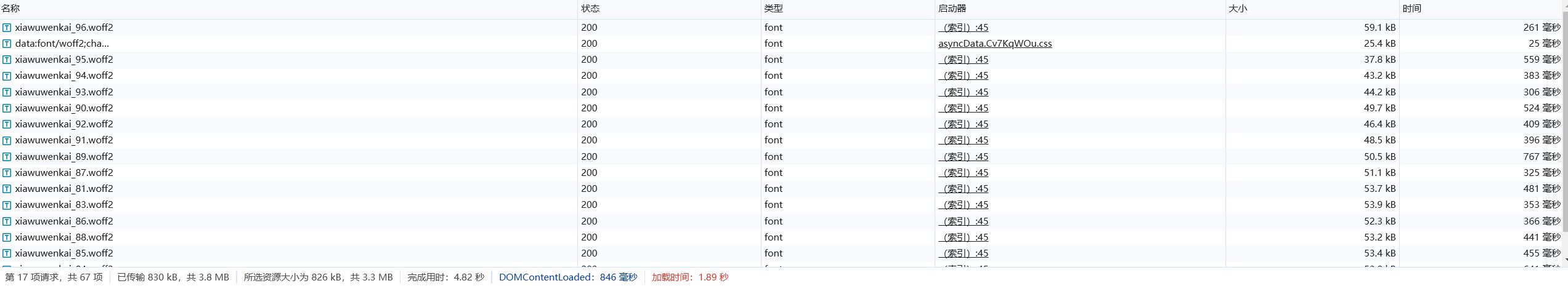
Loading... ## 前言 Hello大家好,我是小小,今天给大家分享一个免费、高效的字体分片工具。 为什么要使用字体分片呢?对于中文字体来说,动辄几十 M 的体积非常常见,而我们服务器的带宽根本承受不住这么大的流量,这时候字体加载的优化就显得尤为重要。 接下来给大家展示一下不使用字体分片和使用字体分片之后的速度差异 ### 不使用字体分片   我们可以看到整个页面完全加载完需要长达6秒的时间,这对于用户体验来说是非常差的 如果采用小带宽服务器,那么这个加载时间还会更长 ### 使用字体分片   我们可以看到,在将字体分片之后,加载速度提升了好几倍 ## 如何使用字体分片 作者github:https://github.com/daidr/font-css-subset/tree/main 我自己搭建的一个地址:https://font.xxhzm.cn/ 我们可以直接访问https://font.xxhzm.cn/,输入字体名称,上传需要分片的字体,然后在网站中引用下载的 css 就可以啦 猜你想看 Vue Router 的多个路由定义和使用方法详解 PHP获取用户的真实ip地址 HTML5、JS使用canvas绘画 解决 Vue 打包过后 dist 文件夹过大 PHP面向对象编程 JavaScript实现猜数字小游戏 Vue生命周期 8月13日JS学习笔记 jQuery animate动画 tcping不是windows默认命令, tcping怎么安装? 最后修改:2024 年 11 月 03 日 © 允许规范转载 赞 0 如果觉得我的文章对你有用,请随意赞赏
2 条评论
这篇文章如同一首动人的乐章,触动了读者内心深处的柔软。
滴!学生卡!打卡时间:14:31:11,请上车的乘客系好安全带~