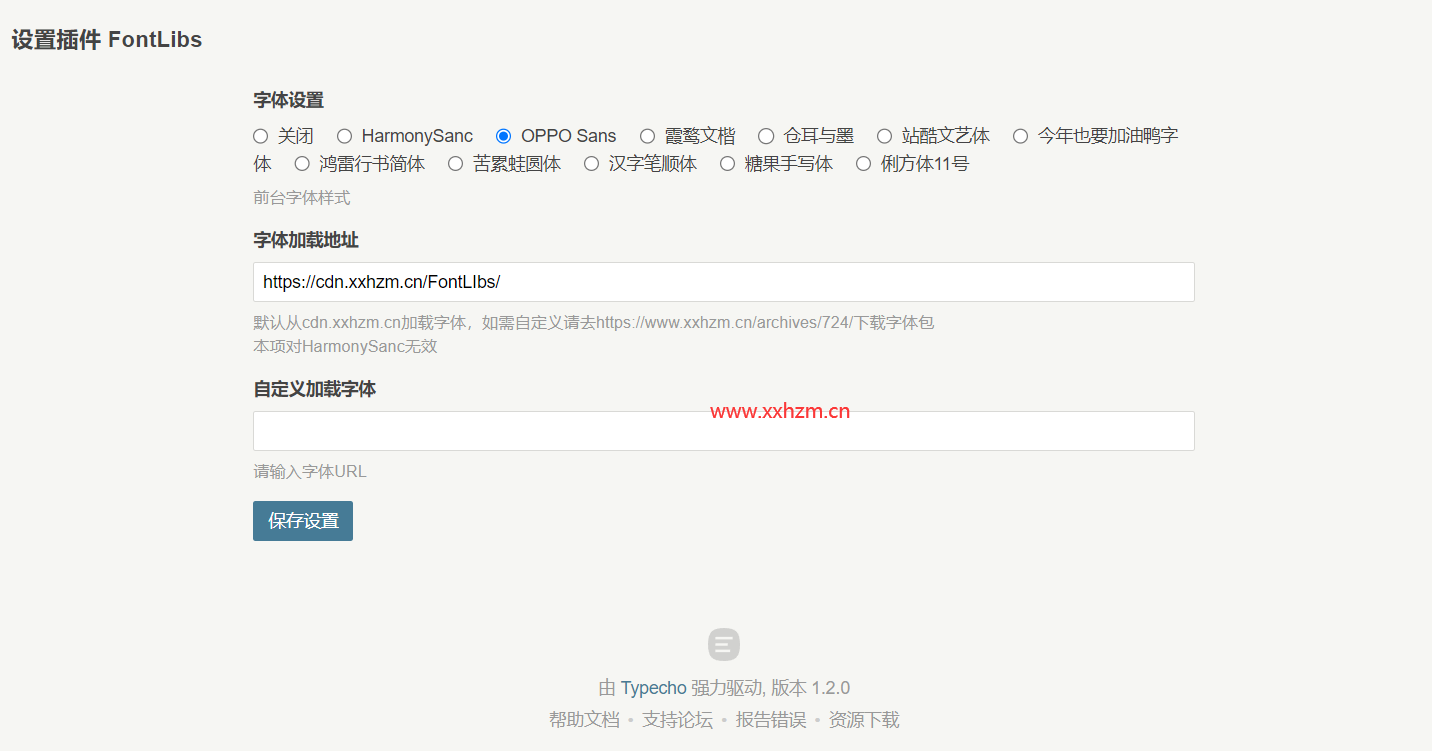
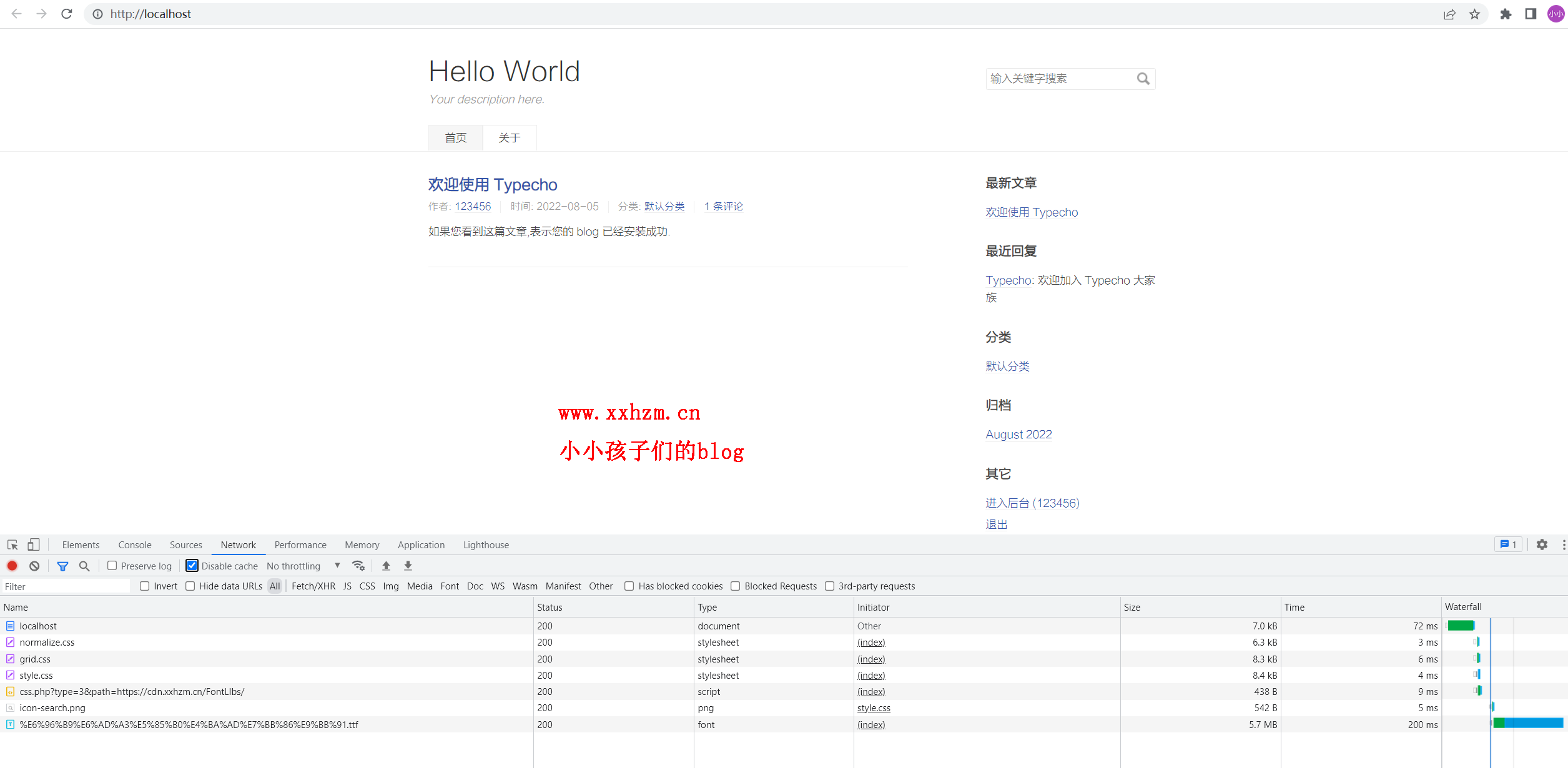
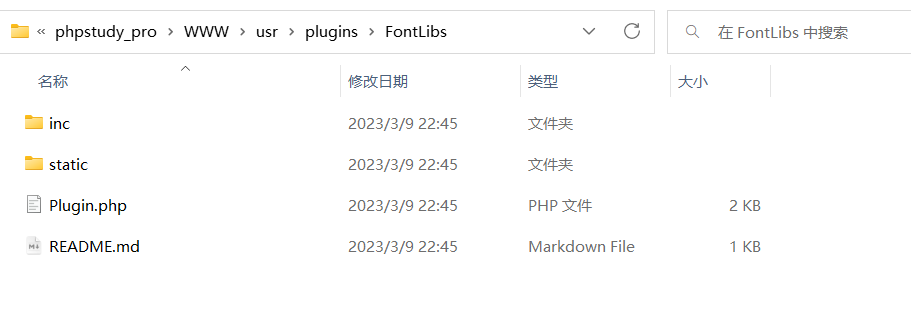
Loading... # 前言 在这篇文章中写过typecho使用HarmonySanc字体<div class="preview"> <div class="post-inser post box-shadow-wrap-normal"> <a href="https://www.xxhzm.cn/archives/442/" target="_blank" class="post_inser_a no-external-link no-underline-link"> <div class="inner-image bg" style="background-image: url(https://cdn.xxhzm.cn/2595557847/handsome/9.0.2/img/sj/15.jpg);background-size: cover;"></div> <div class="inner-content" > <p class="inser-title">给网站更换HarmonySanc字体</p> <div class="inster-summary text-muted"> 之前在这篇文章中,写过更换HarmonySanc字体,但是那个字体的大小差不多有7M,加载速度非常慢。今天,我在刷... </div> </div> </a> <!-- .inner-content #####--> </div> <!-- .post-inser ####--> </div> 但由于还需要手动改动代码非常麻烦,于是我开发了这款FontLibs插件 该插件支持在后台更换前台想使用的字体。 <div class="tip inlineBlock success"> 支持 Typecho`1.2`,`1.1`请自行测试 </div> # 功能   插件内含有11个字体供使用 # 下载 字体下载地址:<div class="hideContent">此处内容需要评论回复后(审核通过)方可阅读。</div> 您可以自行下载存储到cdn上,并在插件后台进行修改。 <button class=" btn m-b-xs btn-success " onclick='window.open("https://xiaoxiaoxx.lanzouc.com/iBivv15z7qch","_blank")'>插件下载</button> <button class=" btn m-b-xs btn-success " onclick='window.open("https://github.com/xxhzm/FontLibs/releases/tag/1.0.3","_blank")'>备用下载地址</button> <button class=" btn m-b-xs btn-info " onclick='window.open("https://github.com/xxhzm/FontLibs","_blank")'>开源地址</button> 将插件上传到usr/plugins目录后解压即可使用,如果解压后存在多文件夹,请参考下图存放  如果您觉得好用的话,可以在github上帮我点一个star,或者在此文章下面留言。 # 更新 **1.0.1** 增加了4个内置字体 增加了自定义字体 **1.0.2** 使用云字体库 全部字体均为免费可商用字体 **1.0.3** 修复 mdui 图标冲突问题 猜你想看 Go自定义error FFmpeg 和 FFprobe 在 Linux 系统上的安装指南 每日一学:PHP 中的array_search函数详解 关于2022年12月9日宝塔严重安全性漏洞被挂马后我的反思 vue3新特性 Axios 实现登录拦截功能:完整代码、逻辑解析和性能优化建议 Typecho自动生成Sitemap插件 每日一学:PHP 中的array_diff_assoc函数详解 PHP数据类型 Vue3使用Pinia 最后修改:2023 年 08 月 21 日 © 允许规范转载 赞 59 如果觉得我的文章对你有用,请随意赞赏
309 条评论
谢谢博主
必须支持啊。
来看字体下载地址咯
插个眼,真是好东西哈
挺不错的
支持博主,博主挺nb的!
不错 挺方便的~~
启用之后font-awesome图标显示不出来怎么办?
请带上详细信息,谢谢
解决了谢谢
求问 这个问题是怎么解决的 我也遇到这个问题了?感谢
可以看看你的网站启用后的效果嘛
测试新字体试试
大佬,可以开发一个文章字体动态调整大小的插件吗
有的页面字太小了看着累
然后手机页面大小不好适配
如果有个可以人性化的调整字的大小功能真的太有用了
这个有点困难啊
这个插件字体是本地加载还是啥
可以加载本地的也可以远程调用
远程的话咋搞
直接在后台选就可以了,或者自己手动填写链接
OωO
好用捏
请问后台启动插件的时候404是怎么回事
将文件夹重命名为FontLibs,注意不要带有版本号什么的
大佬,如何中文用鸿蒙字体,而英文使用 FiraCode 字体呢,自己配置半天没搞好,这个插件也只支持设置一种字体。
稍后,我将修改后的css代码发送到你的邮箱,你只需要更换第六行字体URL,你可以选择不启用插件使用自定义css,也可以更新static/css/目录下的HarmonySanc.css
已经设置好了,用官方给的 css 并且开启您的插件就可以一起用了,现在主要问题是 c++ 代码的关键字会变粗,调配置没调好。
好的,关于c++变粗的话我不太清楚
大佬,更换 URL 后还是不成功,Fire Code 用的是官方的 CDN。此外,Fira Code 官方给了 css 可以直接 import 用,但是还是不成功。Fira Code 的官方在这里 https://github.com/tonsky/FiraCode,我按照里面的 Browser support 尝试了多种方法多不行。
nb啊方便多了
非常好用 谢谢ヾ(≧∇≦*)ゝ
看看
看下字体下载地址~
厉害了
看看