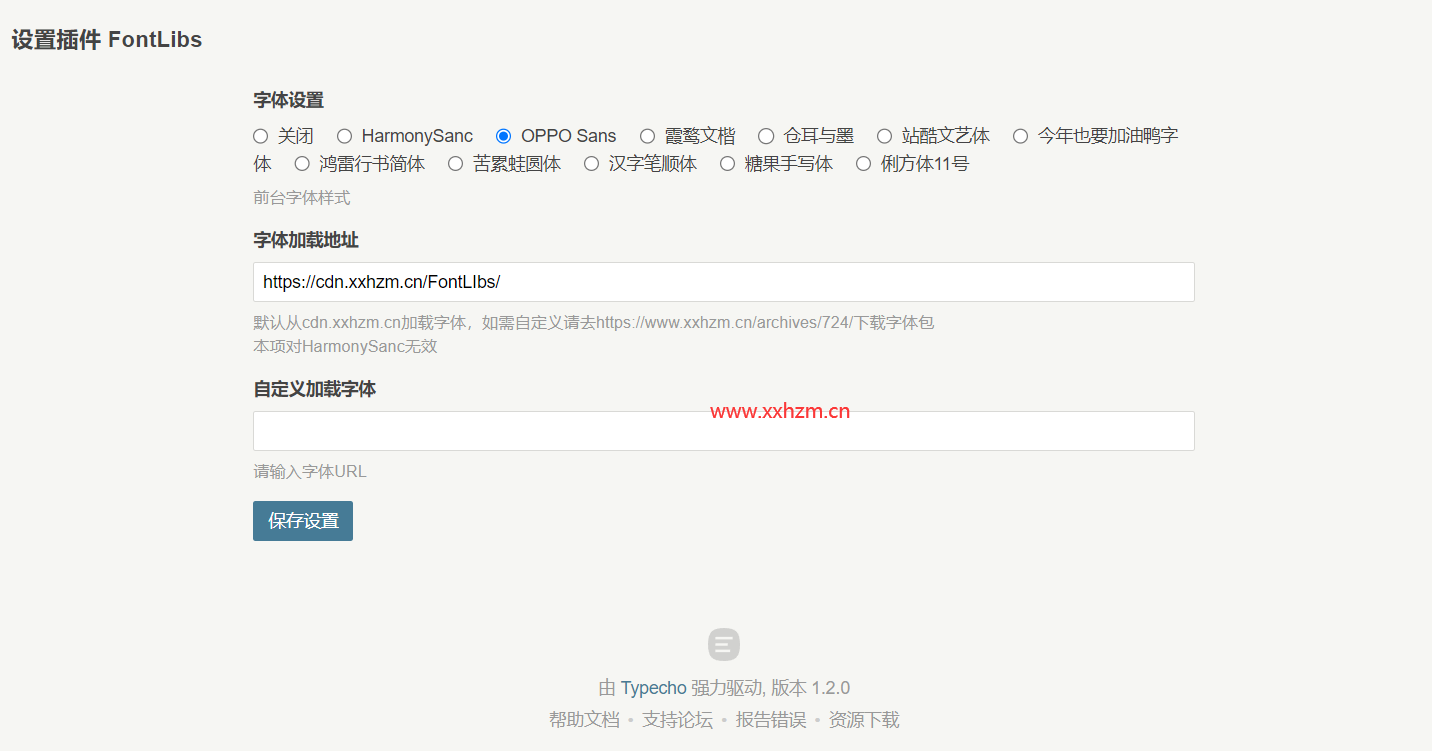
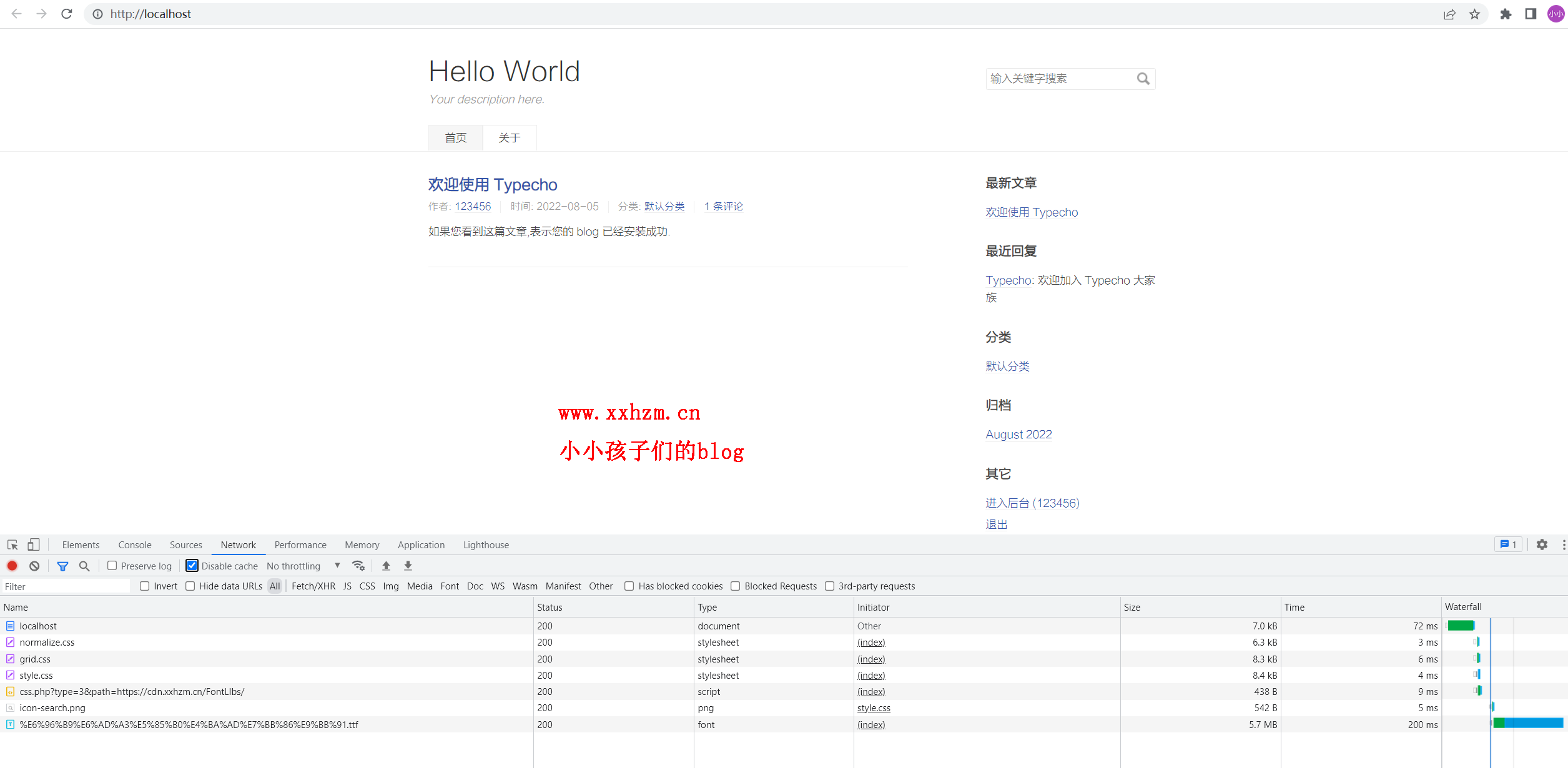
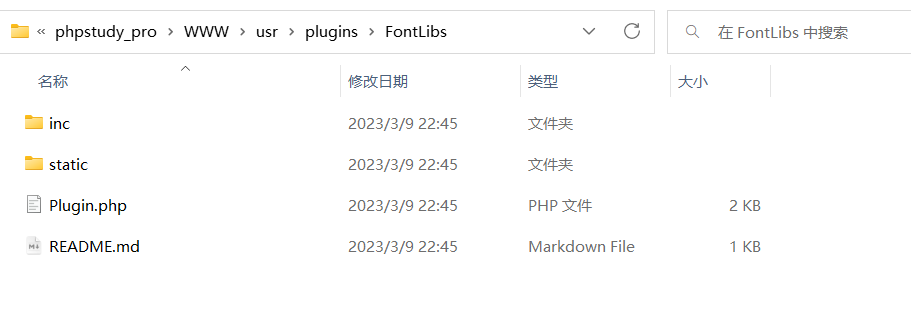
Loading... # 前言 在这篇文章中写过typecho使用HarmonySanc字体<div class="preview"> <div class="post-inser post box-shadow-wrap-normal"> <a href="https://www.xxhzm.cn/archives/442/" target="_blank" class="post_inser_a no-external-link no-underline-link"> <div class="inner-image bg" style="background-image: url(https://cdn.xxhzm.cn/2595557847/handsome/9.0.2/img/sj/8.jpg);background-size: cover;"></div> <div class="inner-content" > <p class="inser-title">给网站更换HarmonySanc字体</p> <div class="inster-summary text-muted"> 之前在这篇文章中,写过更换HarmonySanc字体,但是那个字体的大小差不多有7M,加载速度非常慢。今天,我在刷... </div> </div> </a> <!-- .inner-content #####--> </div> <!-- .post-inser ####--> </div> 但由于还需要手动改动代码非常麻烦,于是我开发了这款FontLibs插件 该插件支持在后台更换前台想使用的字体。 <div class="tip inlineBlock success"> 支持 Typecho`1.2`,`1.1`请自行测试 </div> # 功能   插件内含有11个字体供使用 # 下载 字体下载地址:<div class="hideContent">此处内容需要评论回复后(审核通过)方可阅读。</div> 您可以自行下载存储到cdn上,并在插件后台进行修改。 <button class=" btn m-b-xs btn-success " onclick='window.open("https://xiaoxiaoxx.lanzouc.com/iBivv15z7qch","_blank")'>插件下载</button> <button class=" btn m-b-xs btn-success " onclick='window.open("https://github.com/xxhzm/FontLibs/releases/tag/1.0.3","_blank")'>备用下载地址</button> <button class=" btn m-b-xs btn-info " onclick='window.open("https://github.com/xxhzm/FontLibs","_blank")'>开源地址</button> 将插件上传到usr/plugins目录后解压即可使用,如果解压后存在多文件夹,请参考下图存放  如果您觉得好用的话,可以在github上帮我点一个star,或者在此文章下面留言。 # 更新 **1.0.1** 增加了4个内置字体 增加了自定义字体 **1.0.2** 使用云字体库 全部字体均为免费可商用字体 **1.0.3** 修复 mdui 图标冲突问题 猜你想看 每日一学:PHP 中的array_diff_assoc函数详解 H5+CSS3+PHP一款好看的登陆代码 宝塔反向代理,自建CDN节点 每日一学:PHP 中的array_uintersect_uassoc函数详解 vue3新特性 每日一学:PHP 中的array_merge函数详解 cdn.xxhzm.cn 免费的静态资源加速 每日一学:PHP 中的array_shift函数详解 nuxt3使用axios 免费获取亚马逊国外云桌面的保姆级流程 最后修改:2023 年 08 月 21 日 © 允许规范转载 赞 57 如果觉得我的文章对你有用,请随意赞赏
287 条评论
感谢分享!!!
ff
感谢分享
感谢分享
https://rcn.ink/
发错了,不好意思
感谢分享~
感谢分享
感谢分享
支持一下
支持
感谢|´・ω・)ノ
感谢分享
感谢分享
感谢分享
不客气
不错不错
真棒ヾ(≧∇≦*)ゝ
滴!学生卡!打卡时间:02:52:24,请上车的乘客系好安全带~
学习一下 感谢分享哦