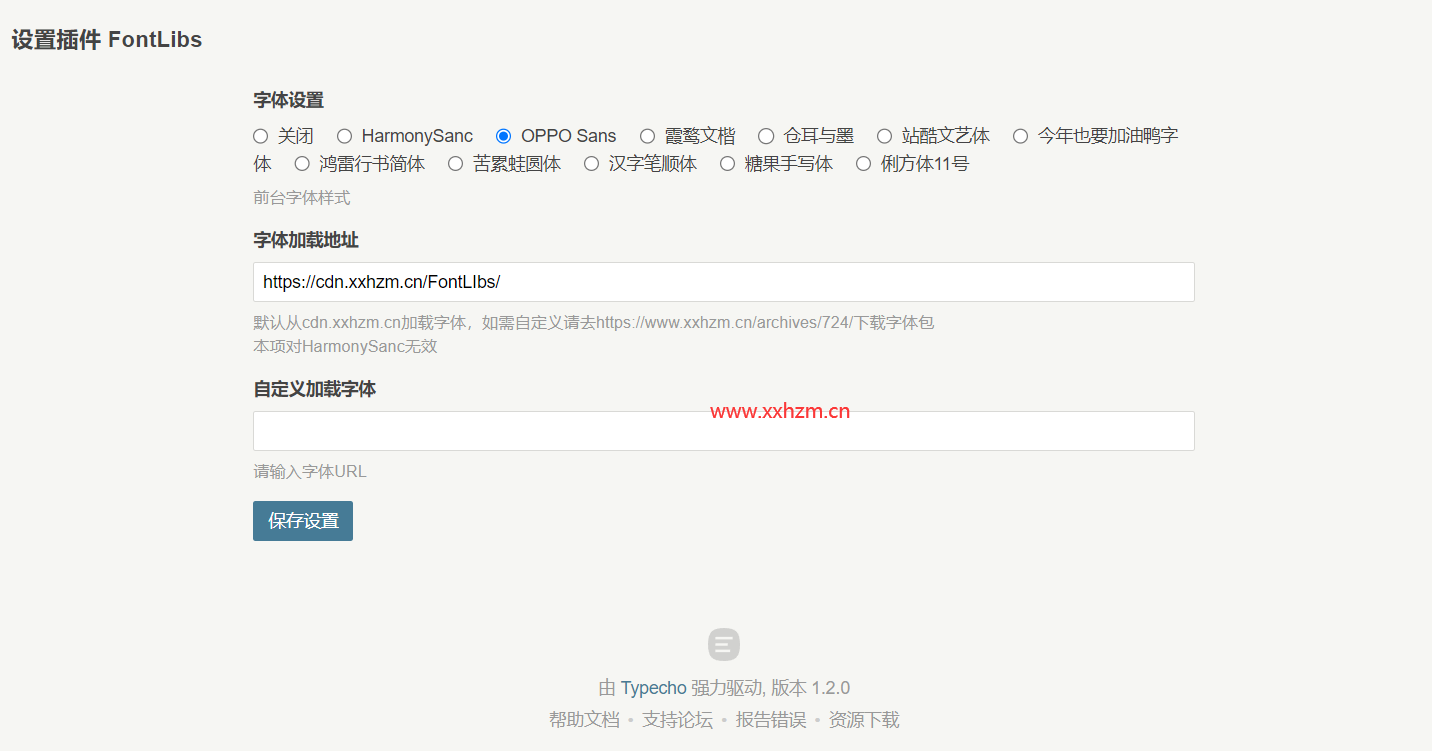
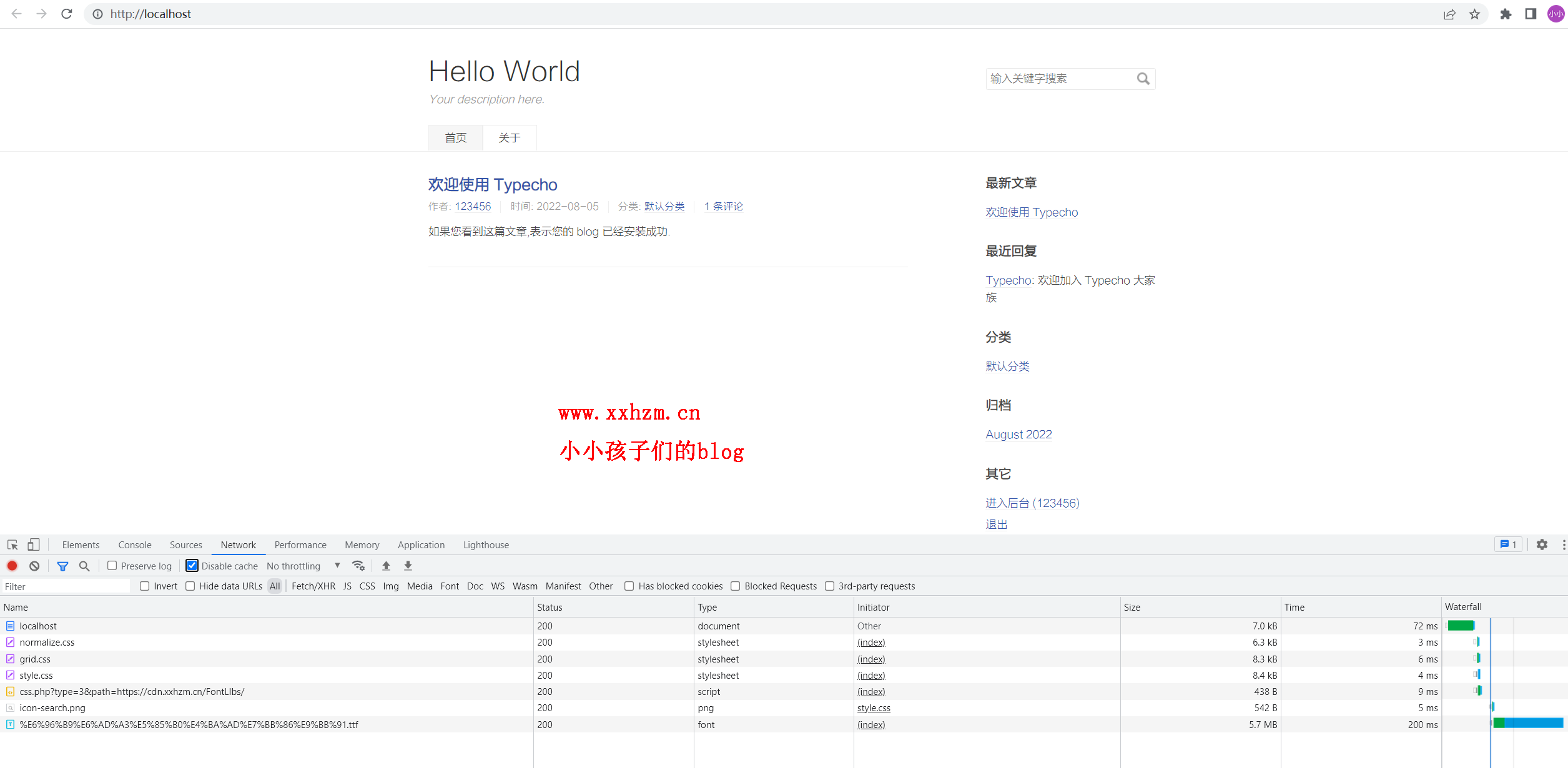
Loading... # 前言 在这篇文章中写过typecho使用HarmonySanc字体<div class="preview"> <div class="post-inser post box-shadow-wrap-normal"> <a href="https://www.xxhzm.cn/archives/442/" target="_blank" class="post_inser_a no-external-link no-underline-link"> <div class="inner-image bg" style="background-image: url(https://cdn.xxhzm.cn/2595557847/handsome/9.0.2/img/sj/23.jpg);background-size: cover;"></div> <div class="inner-content" > <p class="inser-title">给网站更换HarmonySanc字体</p> <div class="inster-summary text-muted"> 之前在这篇文章中,写过更换HarmonySanc字体,但是那个字体的大小差不多有7M,加载速度非常慢。今天,我在刷... </div> </div> </a> <!-- .inner-content #####--> </div> <!-- .post-inser ####--> </div> 但由于还需要手动改动代码非常麻烦,于是我开发了这款FontLibs插件 该插件支持在后台更换前台想使用的字体。 <div class="tip inlineBlock success"> 支持 Typecho`1.2`,`1.1`请自行测试 </div> # 功能   插件内含有11个字体供使用 # 下载 字体下载地址:<div class="hideContent">此处内容需要评论回复后(审核通过)方可阅读。</div> 您可以自行下载存储到cdn上,并在插件后台进行修改。 <button class=" btn m-b-xs btn-success " onclick='window.open("https://xiaoxiaoxx.lanzouc.com/iBivv15z7qch","_blank")'>插件下载</button> <button class=" btn m-b-xs btn-success " onclick='window.open("https://github.com/xxhzm/FontLibs/releases/tag/1.0.3","_blank")'>备用下载地址</button> <button class=" btn m-b-xs btn-info " onclick='window.open("https://github.com/xxhzm/FontLibs","_blank")'>开源地址</button> 将插件上传到usr/plugins目录后解压即可使用,如果解压后存在多文件夹,请参考下图存放  如果您觉得好用的话,可以在github上帮我点一个star,或者在此文章下面留言。 # 更新 **1.0.1** 增加了4个内置字体 增加了自定义字体 **1.0.2** 使用云字体库 全部字体均为免费可商用字体 **1.0.3** 修复 mdui 图标冲突问题 猜你想看 JS作用域闭包 handsome美化-持续更新 每日一学:PHP 中的array_push函数详解 Vue生命周期 每日一学:PHP 中的array_splice函数详解 关于WordPress的内存溢出导致数据库无法处理 求助帖!关于axios跨域的问题 - 已解决 Vue插槽 nuxt3中文官网nuxt3是一个基于Vue.js的静态站点生成器和应用程序框架 Vue Router 的多个路由定义和使用方法详解 最后修改:2023 年 08 月 21 日 © 允许规范转载 赞 57 如果觉得我的文章对你有用,请随意赞赏
284 条评论
这个下载,谷歌浏览器居然有拦截。
鸿蒙字体需要单独下载吗?
请赐予我字体吧OωO
尝试了一下挺好的,但是想速度快一点
建议自行托管字体
真不错的网站!
顺着别人的路径过来,看着是不错
请给予我字体吧,博主
为什么启动插件后MDUI图标的css样式都没了!我网站是blog.ayayy.top,博主有空能看看吗?
我目前看你网站没有使用字体,可以加我的联系方式看一下
现在开了,未来几天我也会开着插件,您有空可以去看看
我本地测试使用mdui没有问题,您服务器上好像没有存放mdui的font资源
https://blog.ayayy.top/usr/themes/materiality/assets/fonts/roboto/Roboto-Regular.woff2
引入font也没显示,主题好像是通过icons.ttf引入的
建议你把mdui的资源重新上传一下,不要删除别的东西
https://blog.ayayy.top/usr/themes/materiality/assets/icons/material-icons/MaterialIcons-Regular.woff2
https://blog.ayayy.top/usr/themes/materiality/assets/fonts/roboto/Roboto-Regular.woff
https://blog.ayayy.top/usr/themes/materiality/assets/icons/material-icons/MaterialIcons-Regular.woff
上传还是不是很行OωO
加我qq吧 2595557847
伟大字体之神,给予我字体插件吧
感谢分享
请赐予我字体吧
插件太棒了!能请大佬讲一下自定义加载字体选项的用法吗,非常感谢!
填写字体直链就可以了
例:https://cdn.xxhzm.cn/FontLIbs/2.ttf
感谢分享
牛的
感谢分享
感谢分享
感谢分享,正需要这个软件
感谢分享!!!
ff
感谢分享